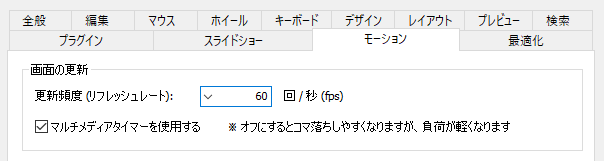
画面の更新

更新頻度(リフレッシュレート)
大きいほど、レイアウト変更時の動きやページ切り変え効果(トランジション)が滑らかになる可能性がありますが、パソコンの性能によってはかえって動作が不安定になる可能性もあります。初期値は 60 なので、アニメーション時には、1 秒間に 60 回画面が更新されます。グラフィックカードが非力なパソコンでは 30 くらいがいいかもしれません。
画面更新にマルチメディアタイマーを使用する
より正確に更新を行う場合には、チェックします。ディフォルトでチェックされていますが、遅いパソコンなどではチェックをはずした方が安定して動作するかもしれません。
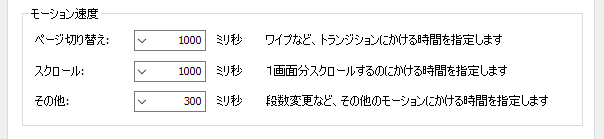
モーション速度

ページ切り替え
ページ切り替え効果(トランジション)にかける時間を指定します。ミリ秒単位なので、1000 で 1 秒です。トランジションをゆっくり眺めたいときには、長い値を、場面転換を「てきぱき」させたいときには短い値を指定します。
スクロール
1 画面分スクロールするのにかける時間を指定します。1 画面分なので、段数が多いと、1 段スクロールするのにかかる時間は段数に反比例して短くなります。また、マウスホイールを一度にたくさん回すと、ここで指定の値よりも速くスクロールします。
その他
その他のレイアウト変更にともなうアニメーションにかける時間を指定します。例えば、段数を変更したときや、比率を変更したときのアニメーション効果にかける時間です。
今すぐ、無料ダウンロード
ご意見・ご要望など
ご意見・ご要望などは
フォームメール
から送信してください。
更新情報は、
ブログ
でも配信してます。