「HTML 自動生成するノ」は、複数のレコードからなるデータを入力すると、だいたいレコードと同じ数の HTML ファイルと、1 つの目次用 HTML ファイルを出力できます。
複数のレコードからなるデータは、エクセル形式 (.xls)、カンマ区切りテキスト形式 (.csv)、タブ区切りテキスト形式 (.tsv)、1行目区切りテキスト形式 (.1sv) のいずれかの形式で入力します。どの形式を使用する場合でも、1 レコード目には、項目名を記述します。例えば、2 つの HTML ファイル (目次を含まない) を出力するには、項目名のレコードを含めて、3 レコード分のデータを用意する必要があります。

項目の個数は、1 レコード目で決定されます。項目数よりデータが多いとエラーになりますが、少ない場合には、空文字列が指定された場合と同じ結果になります。
最初のデータを目次用に使う場合 (v.1.4.2~) !NEW!
最初のデータを目次用に使う 場合、最初の データレコード は目次用テンプレートファイルの前半部と後半部※ に使用されるので、生成される HTML ファイル (目次を含まない) の数は、さらに 1 少なくなります。
※ 目次用テンプレートファイルはデータ毎に繰り返し出力される中間部と、最初と最後に 1 回ずつ出力される、前半部と後半部からなります。
ファイルの形式は、拡張子で判断されます
「HTML 自動生成するノ」では、ファイルの拡張子が xls の場合はエクセル形式、csv の場合は カンマ区切りテキスト、tsv の場合には、タブ区切りテキストとして扱われます。それ以外の場合には、次に記す、1行目区切りテキストとして扱われます。
エクセル形式 (*.xls)
HTML 自動生成するノ 1.3 以降では、エクセル形式のファイルをデータファイルとして指定できます。ただし、Microsoft Excel 97 以降のエクセルがインストールされている必要があります。
カンマ区切りテキスト (*.csv)、タブ区切りテキスト (*.tsv)
「HTML 自動生成するノ」には、1行目区切りテキストの他、 カンマ区切りテキストファイル(csv)、タブ区切りテキストファイル(tsv) から データを入力することができます。テキストエディタでデータを用意する場合には不向きですが、Microsoft Excel などの表計算ソフトや多くのデータベースソフトで出力することができます。
1行目区切りテキスト形式 (*.1sv)
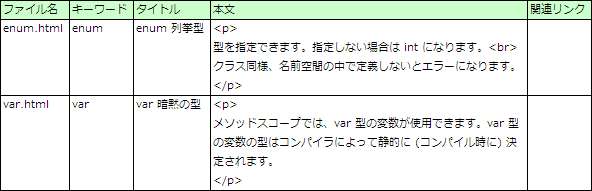
「HTML 自動生成するノ」には、複数のレコードからなるデータを特殊な形式のテキストファイルにより入力できます。この特殊な形式を「1 行目区切りテキスト形式」と名付けます。例を見た方が早いので↓をご覧ください。
-------------------------------------------------------------------------------
ファイル名
-------------------------------------------------------------------------------
キーワード
-------------------------------------------------------------------------------
タイトル
-------------------------------------------------------------------------------
本文
-------------------------------------------------------------------------------
関連リンク
-------------------------------------------------------------------------------
-------------------------------------------------------------------------------
enum.html
-------------------------------------------------------------------------------
enum
-------------------------------------------------------------------------------
enum 列挙型
-------------------------------------------------------------------------------
<p>
型を指定できます。指定しない場合は int になります。<br>
クラス同様、名前空間の中で定義しないとエラーになります。
</p>
<pre>
enum Week { Sun, Mon, Tue, Wed, Thr, Fri, Sat };
enum WeekB <em>: uint</em> { Sun, Mon, Tue, Wed, Thr, Fri, Sat };
</pre>
-------------------------------------------------------------------------------
-------------------------------------------------------------------------------
var.html
-------------------------------------------------------------------------------
var
-------------------------------------------------------------------------------
var 暗黙の型
-------------------------------------------------------------------------------
<p>
メソッドスコープでは、var 型の変数が使用できます。var 型の変数の型はコンパイラによって静的に (コンパイル時に) 決定されます。
</p>
<pre>
var a = 3;
Console.WriteLine(a.GetType().FullName);
</pre>
<p>
上の例では、コンパイラによって a は System.Int32 になるようです。どんな型になるかはコンパイラに依存するでしょうね。やはり、可読性が落ちない範囲で使いましょう。
上の例の場合は使わない方が良いと思います。
</p>
-------------------------------------------------------------------------------
-------------------------------------------------------------------------------
1行目には各項目を区切るのに使用する行を書きます。この例では - を 79 文字並べたものを「区切り行」として使用しています。
2行目からが実際のデータです。 各項目は1行目で指定の「区切り行」で区切ります。 各レコードは「区切り行」を2回くり返すことで区切ります。
このとき、各項目の最後の改行記号 (1つ) は無視されます。上の例では、var.html の後に改行記号があり、その後に区切り行が出現するわけですが、最後の改行はデータには含まれません。var.html の後に改行を追加したい場合には、区切り行の前に空行を入れて改行記号を 2 つにする必要があります。
関連項目
今すぐ、無料ダウンロード
ご意見・ご要望など
ご意見・ご要望などは
フォームメール
から送信してください。
更新情報は、
ブログ
でも配信してます。