実行するには?
スタート画面から、「ストロークループアニメーター」をクリックするなどして、StrokeLoopAnimator.exe を実行するとメイン画面が表示されます。

はじめに
とりあえず、2 枚の入力画像と出力先フォルダーを指定して、一番下の「生成」ボタンを押せば、アニメーション GIF 画像が出力先フォルダーの作成されます。
2 枚の入力画像を用意する
入力画像は ストローク で作成可能な、strk 形式の画像ファイルです。
2 枚の画像ファイルの間には 満たすべき条件 がありますが、とりあえず、簡単なアニメーショを作成して、使い方を理解してみましょう。
ストロークを実行する
まずは、ストロークのダウンロードページ からストロークのインストーラーをダウンロードして、インストール、実行します。
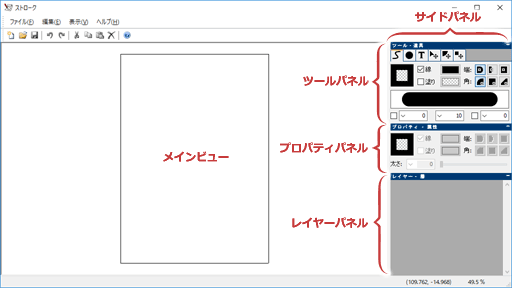
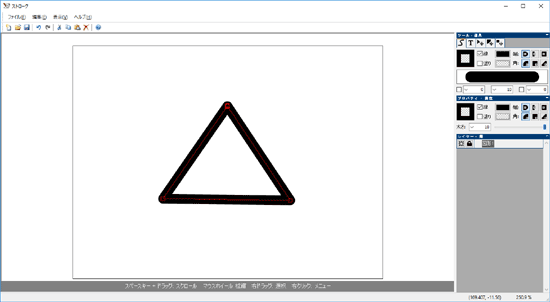
うまくいけば、下記のような画面が表示されるはずです。

出力サイズを変更する
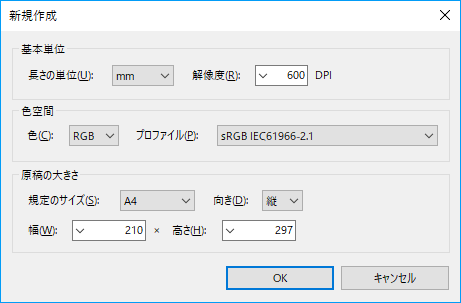
メインメニューから、ファイル(F) > 新規作成(N).. を選択します。

新規作成画面が表示されるので、長さの単位を「ピクセル」、色を「RGB」、幅を「320」、高さを「240」に変更して、OK ボタンを押します。
三角形を描く
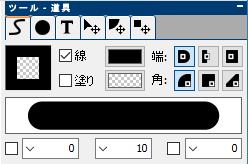
右上のツールパネルのタブが、新しい線モードになっていることを確認してください。なっていない場合は、一番左のタブをクリックして、新しい線モードにします。

メイン画面で、4 回クリックして三角形を描きます。4 回目のクリックでは、最初と同じ場所をクリックして、三角形を閉じます。

この図形をアニメーションの開始画像とするために保存します。メインメニューから、ファイル(F) > 名前を付けて保存(A)... を選択すると、名前を付けて保存画面が表示されるので、好みの場所に保存してください。
アニメーション後の画像を作成する
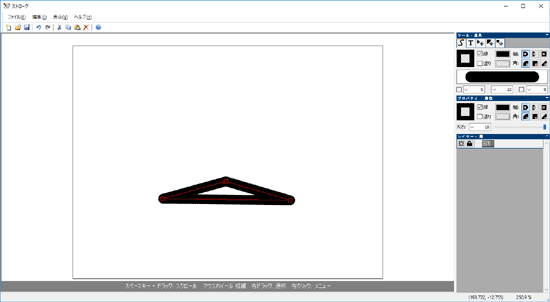
次に変化後の画像を作成します。頂点ドラッグして、三角形を変形した後、上と同様の方法で保存します。最初の画像と同じフォルダーに保存するのが便利です、ただ、最初の画像とは別のファイル名にして、上書きしないようにしてくださいね。

上の図は、一番上の頂点を下方向にドラッグしてつぶしたものです。今回は、最初の画像を 1.strk、この画像を 2.strk という名前で保存しました。
ストロークループアニメーターを実行する
以上で準備完了です。次は、ストロークループアニメーターを実行して、アニメーションを自動生成していきます。まずは、ダウンロードページ からインストーラーをダウンロードして、インストール、実行します。
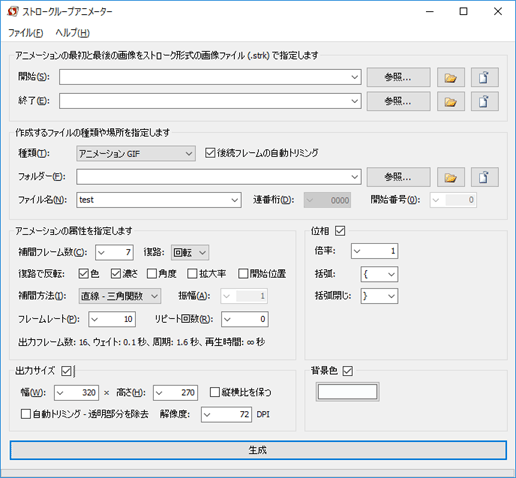
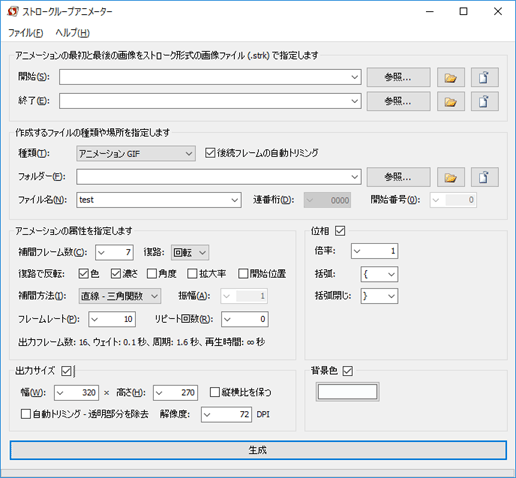
うまくいけば、下記のような画面が表示されるはずです。

2 枚の入力画像を指定する
先ほど、ストロークで作成した 2 枚の画像のファイルパスを、ストロークループアニメーターに設定します。2 枚の strk ファイルをエクスプローラーから「開始(S)」または「終了(E)」右のコンボボックス上にドロップするのが簡単です。
開始画像と終了画像で 2 回ドロップしてもかまいませんが、2 枚同時にドラッグしても大丈夫です。その際、ドラッグを開始したファイルがドロップした方のコンボボックスに設定されます。
ドラッグアンドドロップ操作がよくわからない場合は、コンボボックス右の「参照...」ボタンを押すと、おなじみの「開く」画面で入力画像を設定することもできます。
出力先となる「フォルダー(F)」コンボボックスが空の場合、入力画像のフォルダーが自動的に設定されます。
アニメーションファイルを生成する
最後に、画面下端の「生成」ボタンを押すと、フォルダー(F) にアニメーションGIF ファイルが作成されます。

ディフォルトの設定では、test.gif になります。アニメーションGIF は、Windows Edge、Chrome などほとんどのウェブブラウザーで表示できるので、試しに表示してみてください。ウェブブラウザーのアドレス部分や、コンテンツが表示されている部分に、エクスプローラーからドラッグアンドドロップするのが簡単です。
出力ファイルをエクスプローラーで表示するには、出力フォルダーの右にある
 ボタンを押せば OK です。
ボタンを押せば OK です。

最後に
以上で、第一歩となる、簡単なアニメーションの作成方法は終わりです。意外とカンタンだったのではないでしょうか? しかし、より複雑なアニメーションを生成するには、2 枚の入力画像が満たすべき制約 についても知っておく必要があります。
今すぐ、無料ダウンロード
ご意見・ご要望など
ご意見・ご要望などは
フォームメール
から送信してください。
更新情報は、
ブログ
でも配信してます。