文字が回転するアニメーション
まずは、2 枚の入力画像を、ストローク で作成します。
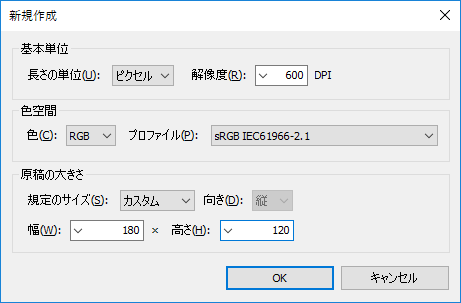
ストロークを起動し、メインメニューから、ファイル(F) > 新規作成(N)... を選択。
新規作成画面が表示されるので、値を変更してから OK ボタンを押します。

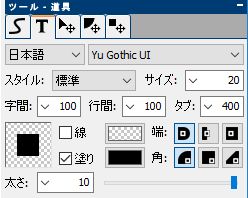
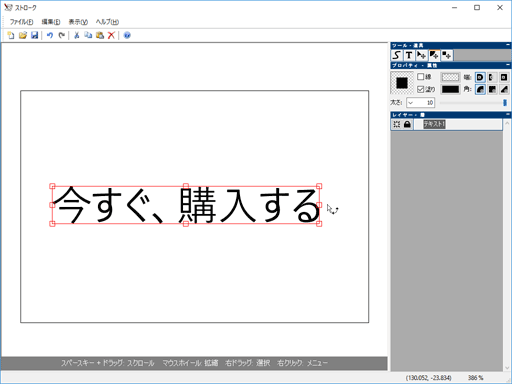
右上のツールパネルで、「新しいテキスト」タブを選択 (T の形)。

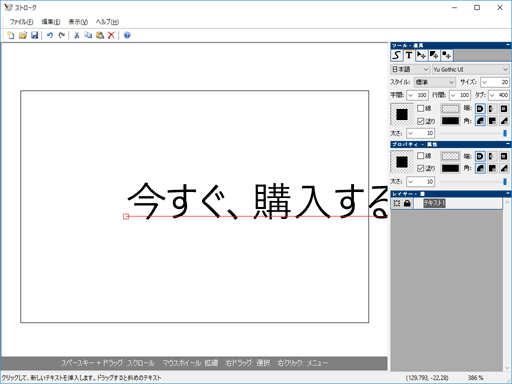
左のメイン画面の左の方でクリックし、「今すぐ、購入する」と入力する。

メインメニューから、ファイル(F) > 名前を付けて保存(A)...
を選択。
「1.strk」として保存します。
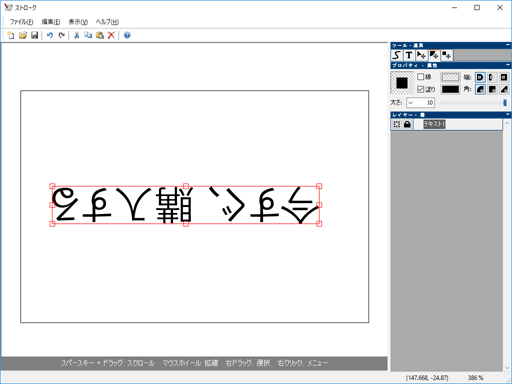
次は、テキストを 180° 回転します。
まずは、右上のツールパネルで、「図形編集」タブを選択 ( )。
)。

テキストが選択されている場合は、
テキストの回りに四角形が表示されます。
テキストが選択されていない場合は選択します。
メイン画面で、テキストの外から、右ドラッグすると
表示される薄青い四角形をテキストと交差させれば選択できます。

テキストの回りの四角形には、8 つの制御点がありますが、
それらの「少し外」にカーソルを移動すると、
カーソルの形状が回転用のもの ( ) に変化します。
) に変化します。
そこからドラッグすると、テキストが回転します。
Shift キーを押しながら回転すると、
15° きざみで回転できるので、180° 回転します。

最後に「2.strk」として保存します。
以上で、2 枚の入力画像の作成は完了です。
アニメーションを生成する
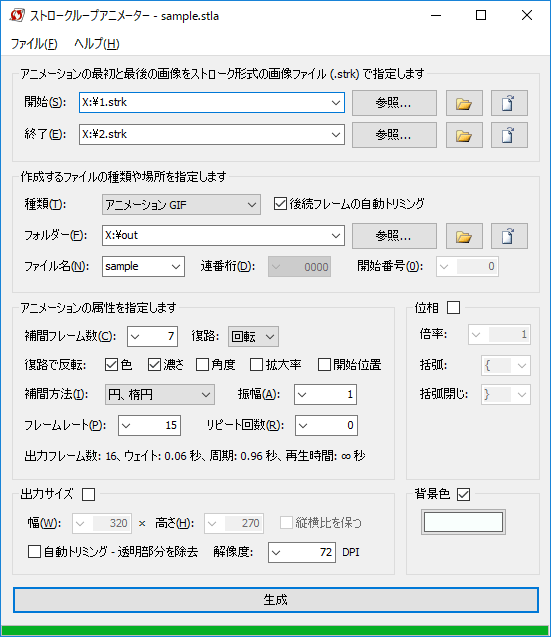
ストロークループアニメーターを起動し、
下記にような設定に変更してから OK ボタンを押します。

X:\ に 1.strk、2.strk を保存した場合の設定なので、
別の場所に保存した場合には、適宜変更してください。
上記設定の場合、X:\out\sample.gif にアニメーション GIF が作成されます。
補間方法で「円、楕円」
振幅に「1」を設定するのが重要です。

今すぐ、無料ダウンロード
ご意見・ご要望など
ご意見・ご要望などは
フォームメール
から送信してください。
更新情報は、
ブログ
でも配信してます。