文字の位置をアニメーションさせる
まずは、2 枚の入力画像を、ストローク で作成します。
ストロークを起動し、メインメニューから、ファイル(F) > 新規作成(N)... を選択。
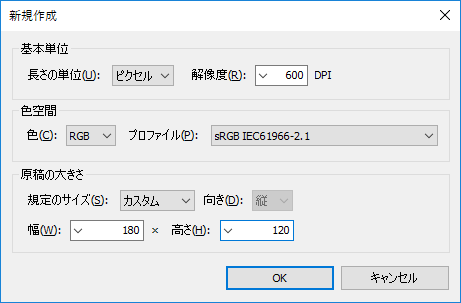
新規作成画面が表示されるので、値を変更してから OK ボタンを押します。

長さの単位を「ピクセル」サイズを「180 x 120」に変更
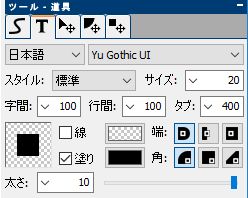
右上のツールパネルで、「新しいテキスト」タブを選択 (T の形)。

サイズを「20」に変更
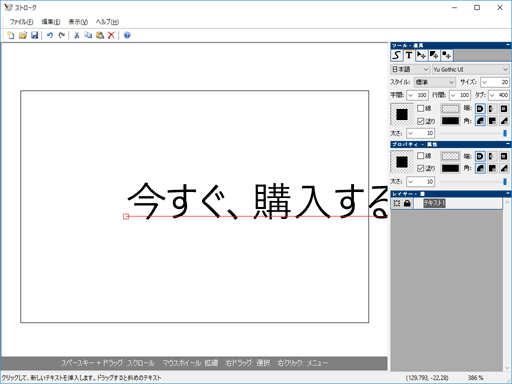
左のメイン画面の左の方でクリックし、「今すぐ、購入する」と入力する。

赤い下線部分をドラッグして位置を変更、左端に配置します
メインメニューから、ファイル(F) > 名前を付けて保存(A)...
を選択。
「1.strk」として保存します。
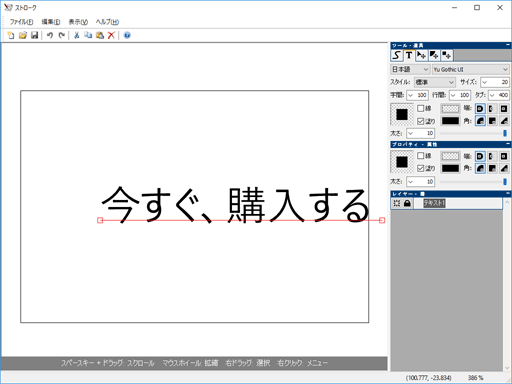
次に、テキストの位置を右端に移動してから、
同じように「2.strk」として保存します。
Shift キーを押しながら赤い下線をドラッグすると
テキストを、水平方向に移動しやすくなります。

テキストを右に移動
以上で、2 枚の入力画像の作成は完了です。
アニメーションを生成する
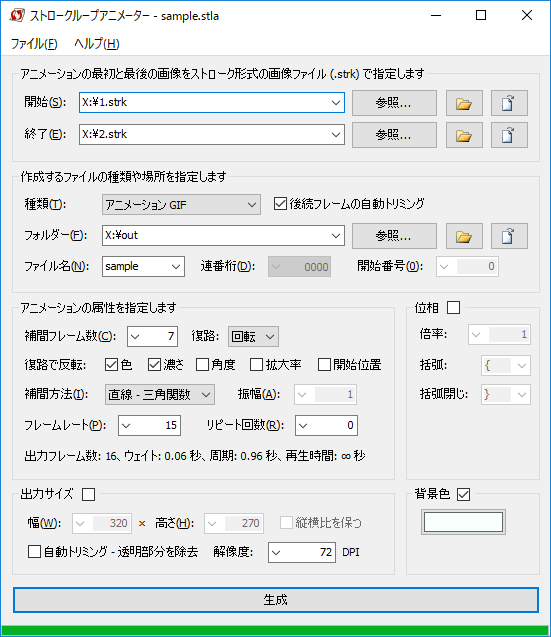
ストロークループアニメーターを起動し、
下記にような設定に変更してから OK ボタンを押します。

ストロークループアニメーター、メイン画面
X:\ に 1.strk、2.strk を保存した場合の設定なので、
別の場所に保存した場合には、適宜変更してください。
上記設定の場合、X:\out\sample.gif にアニメーション GIF が作成されます。
補間方法で「直線 - 線形」を選択するかわりに、
「直線 - 三角関数」を使うと、端の方での
動きがゆっくりになるので、より滑らかに動きます。

出力画像: sample.gif
今すぐ、無料ダウンロード
ご意見・ご要望など
ご意見・ご要望などは
フォームメール
から送信してください。
更新情報は、
ブログ
でも配信してます。