ボタンを押すアニメーション
まずは、2 枚の入力画像を、ストローク で作成します。
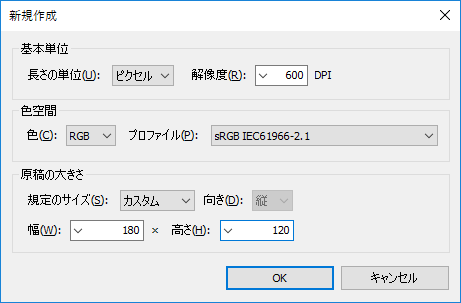
ストロークを起動し、メインメニューから、ファイル(F) > 新規作成(N)... を選択。
新規作成画面が表示されるので、値を変更してから OK ボタンを押します。

次に、矢印、ボタン、台の 3 つの図形を描きます。
矢印を描く
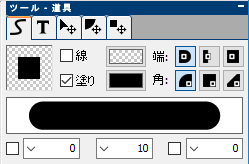
右上のツールパネルで、「新しい線」タブを選択 ( )。
)。
線のチェックボックスをはずし、
塗りのチェックボックスを入れます。
塗りの色が透明や白の場合は見にくいので、黒などに変更します。
色を変更するには、色の表示されているボタンをクリックします。

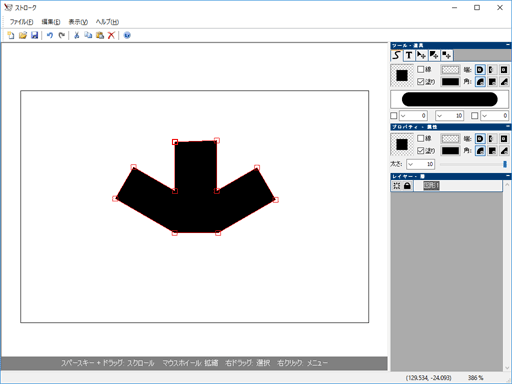
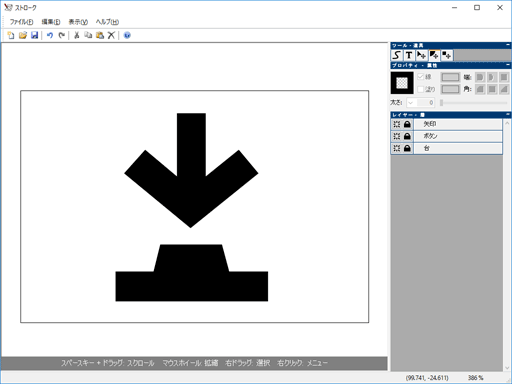
メイン画面を 10 回クリックして矢印を描きます。
最後のクリックでは、最初にできた制御点を
クリックして、図形を「閉じ」ます。
2 番目以降のクリックでは、キーボードの
Shift キーを押しながらカーソルを移動すると、
前の点との角度が 30° きざみになる位置でクリックできます。

制御点を適当な位置にドラッグして移動し、矢印を完成させます。
Shift キーを押しながらドラッグしたり、
「位置を合わせる」ことで、キッチリした図形を描けます。
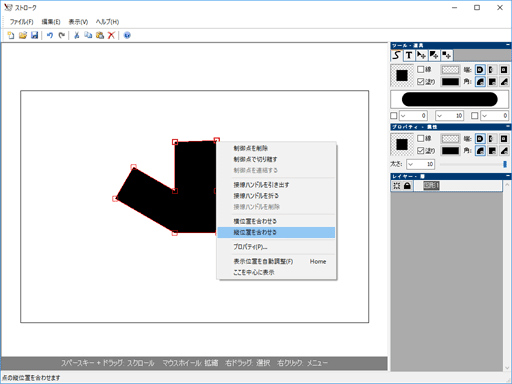
位置を合わせるには、合わせたい制御点を選択してから、
選択中の制御点を右クリックし、「横」または「縦」の
位置を合わせるメニューアイテムを選択します。

制御点を選択するには、メイン画面の何もないところから
マウスの右ボタンでドラッグを開始すると表示される
薄青の四角形を制御点と完全に交差させます。
以上で矢印の作成は終了ですが、ボタンと台を
描く間、矢印は編集したくないので「ロック」しましょう。
「ロック」するには、右下のレイヤーパネルの
図形の左に表示されている鍵ボタン
( )
をオンにします。
)
をオンにします。
ボタン、台を描く
矢印と同様に、ボタンと台を描きます。
ボタンと台は、ともに、四角形です。
新しい線モードでは、何もないところを
クリックすると新しい図形を描けます。
矢印と同様、とりあえず描画が終わった図形は
「ロック」しておくと使いやすくなります。
矢印、ボタン、台の位置を調整する
まずは、右上のツールパネルで、「図形編集」タブを選択 ( )。
)。

このモードでは、メイン画面で動かしたい図形をドラッグすると
位置を変更できます。また、キーボードのカーソルキーを押すと、
選択中の図形の位置を微調整できます。
ただし、「ロック」中の図形は移動できないので、
必要に応じて、オン / オフしてください。
また、選択中の図形の四隅に表示されている
制御点をドラッグすると拡縮できます。

満足いく位置に移動したら、1 枚目の画像の完成です。
メインメニューから、ファイル(F) > 名前を付けて保存(A)...
を選択。
「1.strk」として保存しましょう。
2 枚目の画像を作成する
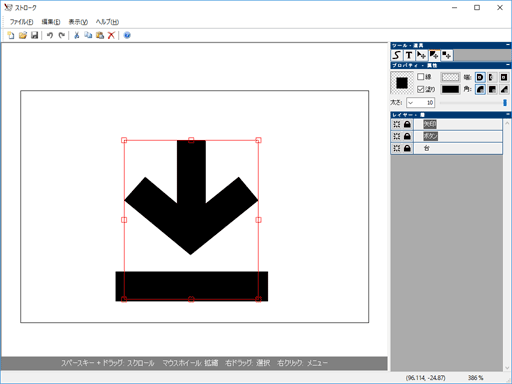
図形編集モードのまま、ボタンと矢印を選択します。
「台」も選択されちゃう場合は、台をロックすると簡単です。
選択するには、メイン画面の何もないところから
右ドラッグを開始すると表示される薄青の四角形を
選択したい図形と交差させます。
次に選択中の図形を Shift を押しながらドラッグして、
真下に移動します。ボタンを押した状態の位置に移動したら、
2 枚目の画像の完成です。

メインメニューから、ファイル(F) > 名前を付けて保存(A)...
を選択。
「2.strk」として保存しましょう。
アニメーションを生成する
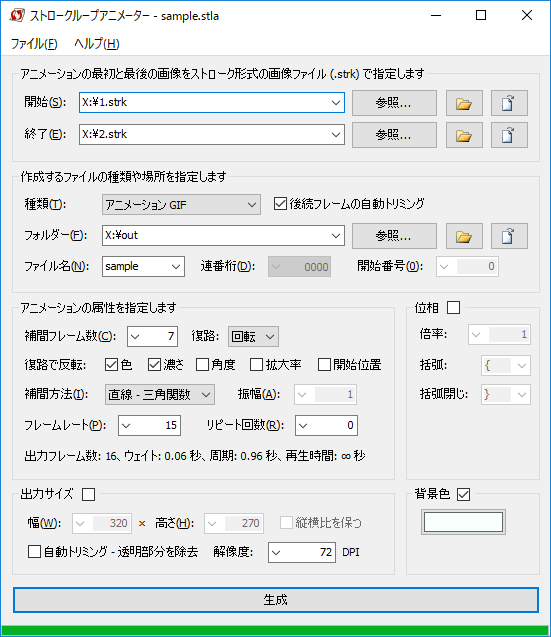
ストロークループアニメーターを起動し、
下記にような設定に変更してから OK ボタンを押します。

X:\ に 1.strk、2.strk を保存した場合の設定なので、
別の場所に保存した場合には、適宜変更してください。
上記設定の場合、X:\out\sample.gif にアニメーション GIF が作成されます。
補間方法で「直線 - 線形」を選択するかわりに、
「直線 - 三角関数」を使うと、端の方での
動きがゆっくりになるので、より滑らかに動きます。

今すぐ、無料ダウンロード
ご意見・ご要望など
ご意見・ご要望などは
フォームメール
から送信してください。
更新情報は、
ブログ
でも配信してます。