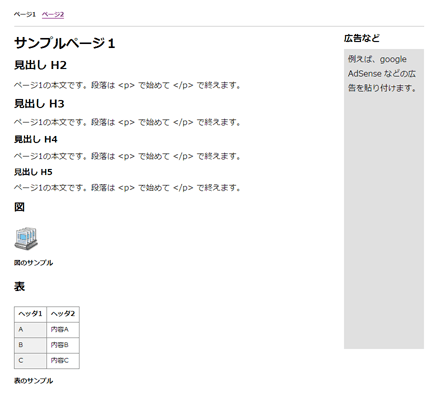
標準的なデザイン、2カラムで本文は左です。

無料ダウンロード
自由に使用していただいてかまいませんが、例外として、サンプル画像は、HTML 自動生成するノのアイコンなので、実用的な使用は禁止いたします。
white_l.zip (UTF-8 版)
white_l.zip (Shift_JIS 版)
zip 内ファイルの説明
| data.csv | csv 形式の データファイル |
|---|---|
| data.xls | xls 形式の データファイル、data.csv の代わりに利用できます |
| main.htg | HTML 自動生成するノの設定ファイル |
| template.html | HTML テンプレートファイル |
| main\page_1.html | page_1 本文データ |
| main\page_2.html | page_2 本文データ |
| menu\page_1.html | page_1 トップメニュー用データ |
| menu\page_2.html | page_2 トップメニュー用データ |
| out\img\48.png | サンプル画像 (HTML自動生成するノのアイコン) |
| out\page_1.html | page_1 出力結果 (自動生成されます) |
| out\page_2.html | page_2 出力結果 (自動生成されます) |
| out\style.html | スタイルシート (見た目をカスタマイズします) |
使い方
white_l.zip を解凍してできる、main.htg を HTML 自動生成するノ で開いてから、実行ボタンを押すと、out\page_1.html、out\page_2.html が生成されます。
ページを新しく追加する
あたらしくページを追加するには、以下の3つの作業が必要です。
1. 行を追加
data.xls をエクセルで開いてから、行を追加し、data.csv に csv 形式で保存します。Excel をお持ちでない方向けに、入力データファイルはディフォルトでは、data.csv になってますが、data.xls を直接、入力データファイルとして利用することもできます。その場合、data.csv は不要です。
※ エクセルをお持ちでない場合には、data.csv をテキストエディターで編集することもできます。csv は、カンマ区切りテキスト形式のテキストファイルです。
2. 本文を追加
例えば、data.xls で追加した行の最初の項目で、page_3 を指定した場合、main\page_3.html を用意します。この部分は、template.html の《main\【ID】.html》の部分に挿入されます。
3. トップメニューを追加
例えば、data.xls で追加した行の最初の項目で、page_3 を指定した場合、menu\page_3.html を用意します。この部分は、template.html の《main\【ID】.html》の部分に挿入されます。
デザインのカスタマイズ
デザインをカスタマイズするには、out\style.css を変更します。また、大規模な修正では、必要に応じて、template.html を修正します。
HTML 自動生成するノのダウンロードはこちら
HTML 自動生成するノは有料 (500円/月) ですが、試用は無料です。上のテンプレートを用いれば、カンタンに使えます。始めは少し理解に時間がかかるかもしれませんが、すぐに、直接 HTML を書くよりずっと楽になりますので、是非挑戦してみてください。
ご意見・ご要望など
ご意見・ご要望などは
フォームメール
から送信してください。
更新情報は、
ブログ
でも配信してます。