
スタンプ画像 40 枚ができたので、最後の仕上げにメイン画像 1 枚、トークルームタブ画像 1 枚を作成しましょう。出来あがったスタンプ画像の一部を切り抜いて、縮小すればできますが、一応、ストローク で描いた場合の方法を記しておきます。
メイン画像の作成
スタンプ画像の中からお気に入りのものを選んでメイン画像にするのが一番楽ですよね。メイン画像は、W 240 × H 240 pixel なので、正方形にしても見栄えがいいものを選びましょう。
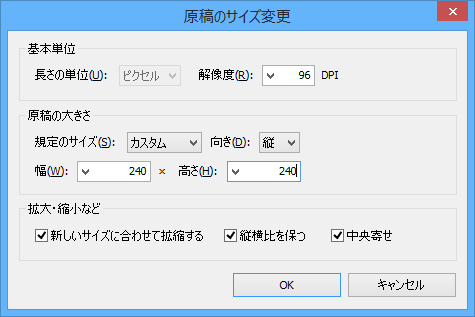
原稿のサイズを変更
まずは、スタンプ画像は 370 × 320 pixel なので、240 × 240 に変更しましょう。変更するには、メインメニューから、ファイル(F) > 原稿のサイズを変更(P)... を選択して、原稿のサイズ変更画面を表示します。次に、幅と高さに 240 を入力してから OK ボタンを押します。

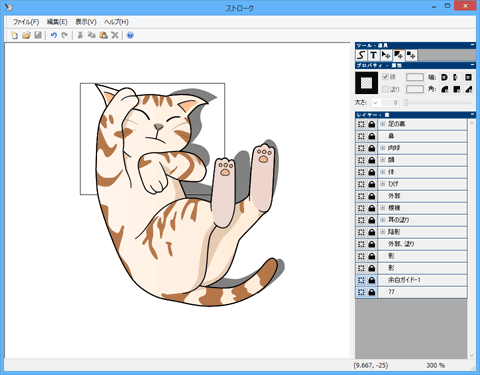
メイン画像のサイズを調整
そのまま、出力してもよいのですが、余白は不要なので、原稿サイズにぴったりおさまる程度に大きくした方がいいかもしれません。画像サイズを拡縮するには、拡縮したくないレイヤーをロックした後、メインメニューの
編集(E) > 全て選択(A)
を使い、拡縮したい全ての図形を選択します。ロックされている図形があると変形されない部分ができてしまうので、全てのロックを解除してからロックした方が間違いが無いかもしれません。全てのロックを解除するには、レイヤーパネルのロックボタン
( )
を右クリックすると表示されるメニューから、「全てのロックを解除」を選択します。
)
を右クリックすると表示されるメニューから、「全てのロックを解除」を選択します。
図形モード
( )
に移行すると、バウンディングボックスが表示されるので、右下や左上の制御点を
Shift
キーを押しながらドラッグすると、比率を保ったま拡縮できます。また、画像上をドラッグすると位置を調整できますし、マウスカーソルがメイン画面上にある状態でキーボードの矢印キーを押すと、位置を微調整できます。
)
に移行すると、バウンディングボックスが表示されるので、右下や左上の制御点を
Shift
キーを押しながらドラッグすると、比率を保ったま拡縮できます。また、画像上をドラッグすると位置を調整できますし、マウスカーソルがメイン画面上にある状態でキーボードの矢印キーを押すと、位置を微調整できます。
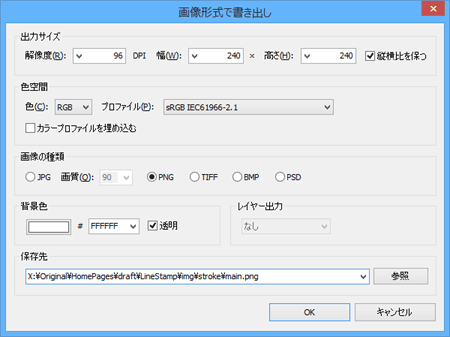
画像形式で書き出し
後は、png 形式で書き出せば OK です。zip ファイルにまとめてアップロードするときのファイル名は、main.png なので、出力ファイル名は、main.png がいいでしょう。

| 幅 | 240 |
| 高さ | 240 |
| カラープロファイルを埋め込む | チェックしない |
| 画像の種類 | PNG |
| 背景色 | 透明にチェック |
| 保存先 | そのまま zip に入れるなら、ファイル名は main.png |
トークルームタブ画像の作成
トークルームタブ画像は、W 96 × H 74 pixel なので、かなり小さいです。スタンプの密度にもよりますが、そのまま縮小するにはちょっと無理がありそうです。無理にストロークで作成する必要もなさそうですが、一応やり方を書いときます。
原稿のサイズを変更
メイン画像と同様の方法で、原稿サイズを 96 × 74 に変更します。
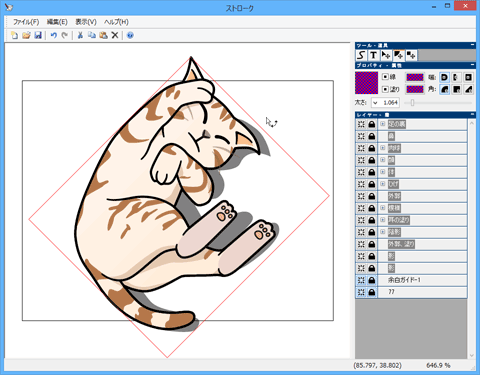
画像を回転
自分の場合は、メイン画像に利用したスタンプを90°回転して、顔の部分を切り出してタブ画像としました。回転するには、メイン画像のサイズを調整で説明した方法で、回転したい図形を全て選択します。
図形モード
( )
に移行すると、バウンディングボックスが表示されるので、制御点の外側あたり※
をドラッグすると回転できます。このとき Shift キーを押しながらドラッグすると、15°きざみで回転できるので、ピッタリ 90°回転することもできます。
)
に移行すると、バウンディングボックスが表示されるので、制御点の外側あたり※
をドラッグすると回転できます。このとき Shift キーを押しながらドラッグすると、15°きざみで回転できるので、ピッタリ 90°回転することもできます。
※ マウスカーソルの形状が、 に変わります。
に変わります。

タブ画像のサイズを調整
メイン画像と同様に、画像サイズを調整します。画像として書き出すときには、原稿の外はカットされるので、トリミングも同時に行うことができます。本当は足をカットしたりしたのですが、その説明は、省略します。

画像形式で書き出し
後は、メイン画像と同様の方法で、png 形式で書き出すだけです。zip ファイルにまとめてアップロードするときのファイル名は、tab.png なので、出力ファイル名は、tab.png がいいでしょう。
| 幅 | 96 |
| 高さ | 74 |
| カラープロファイルを埋め込む | チェックしない |
| 画像の種類 | PNG |
| 背景色 | 透明にチェック |
| 保存先 | そのまま zip に入れるなら、ファイル名は tab.png |

ご意見・ご要望など
ご意見・ご要望などは
フォームメール
から送信してください。
更新情報は、
ブログ
でも配信してます。