
実行する
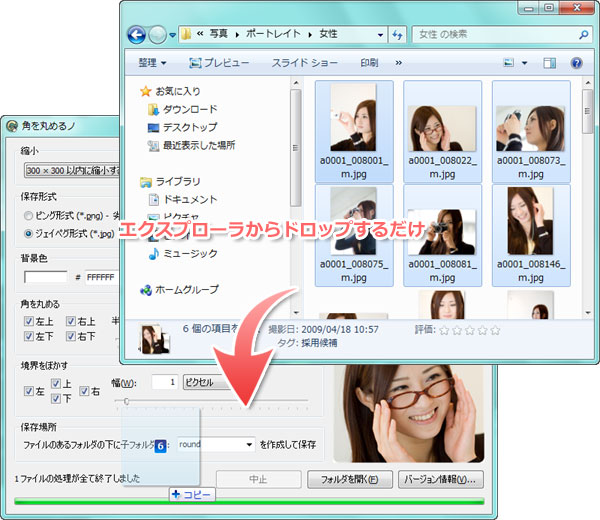
エクスプローラから、角を丸めたい画像を選択して、「角を丸めるノ」にドロップすると実行が開始され、数枚なら一瞬で処理が完了します。途中で中止したい時には、画面下の中止ボタンを押します。

出力先のフォルダを開く
実行が終わったら(画面下に終了の表示がされます)、画面下の「フォルダを開く」ボタンを押すと、角の丸まった画像の保存されたフォルダが開きます。
インストール直後は、「マイ ピクチャ」が開かれますが、実行後は最後に出力したフォルダが開かれます。
オプション - 処理方法の調整
以上で実行方法についての解説は終了ですが、好みに合わせて処理方法を調整することができます。処理方法の調整はドロップして実行する前に行います。詳しくは下記の画面の説明の 1 ~ 6 をご覧ください。
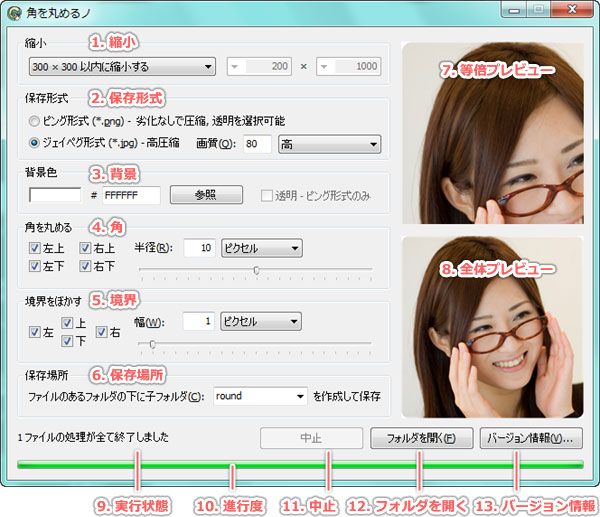
画面の説明

1. 縮小
角を丸める前に、画像を指定のサイズ以内に縮小することができます。 画像は比率を保ったまま縮小されます。また、入力画像のサイズが、指定の範囲を超えない場合には画像のサイズは変更されません。(縮小のみ行われる)
縮小を行わない場合は、1 番左のコンボボックスで、「縮小しない」を選択します。サイズを指定したい場合には、1 番左のコンボボックスで、「指定のサイズ以内に縮小する」を選択して、右のコンボボックスにサイズを入力します。
2. 保存形式
処理後の画像ファイルの保存形式を指定します。ウェブで使用する場合には、「ピング形式」か「ジェイペグ形式」を選択します。「ジェイペグ形式」を選択した場合、画質を選択することができます。画質を小さい値にするとファイルサイズは小さくなりますが、画質は低下します。
※現在のところ、画質は6、7のプレビューには反映されないのでご注意ください
3. 背景
主に画像を丸めて欠けた部分の色を設定します。参照ボタンを押して、色の選択ダイアログで設定する方法の他、16進数で直接指定することもできます。
保存形式で、「ピング形式」を選択している場合には、透明チェックボックスにチェックすることで透明になります。(この場合背景色は使用されません)
しかし、ウェブ上で利用する場合は、透明色を美しく表示できないブラウザも多く利用されているのであまりお勧めできませんが、レタッチソフトの前処理として使用する場合などに便利かもしれません。
4. 角
角を丸めるコーナーとその長さ(半径)を指定します。全て丸めるのが普通ですが、左上と右上のみ選択するとタブのような画像を作成できます。
長さはピクセル単位と%単位で指定できます。%単位で指定した場合、入力画像の幅と高さのうち小さい方に対する%で半径が決まるので、画像の大きさによって角の半径が変化することになります。例えば、50%を指定した場合、短かい方の辺は完全に丸くなり、長い方の辺は直線部分が残ることになります。(正方形でない場合)
5. 境界
境界をぼかす辺とその長さを指定します。上下左右をぼかすのが普通ですが、左上と右上のみ角を丸めてタブのような画像を作成するときには、下以外をぼかすと良いかもしれません。長さの%指定については「3.角」を参照してください。
6. 保存場所
角の丸まった画像ファイルを作成する場所を指定します。
7. 等倍プレビュー
処理後の画像のプレビューのコーナーが等倍で表示されます。表示されるコーナーは、丸める角とぼかす辺で決まります。全て丸める場合には、左上が表示されます。
8. 全体プレビュー
処理後の画像のプレビューの全体像が拡大、もしくは縮小されて表示されます。ドロップされる画像はあらかじめわからない為、起動時にはあらかじめ用意されているサンプル画像が入力画像として使われます。また、処理後には最後に処理された画像がプレビュー用の画像として使われます。
※ ただし、ジェイペグ形式の画質はプレビューには反映されないので注意してください。
9. 実行状態
ドロップ後に、現在の実行状態が表示されます。
10. 進行度
ドロップ後に、現在の進行度合いがバー形式で表示されます。
11. 中止
実行中に押すと処理を中止することができます。
12. フォルダを開く
実行後に押すと、最後に処理したファイルの出力先フォルダをエクスプローラで表示します。
1度も実行していない場合のみ「マイ ピクチャ」が開かれます。
13. バージョン情報
バージョン情報画面が表示します。バージョン情報画面の、「製品登録(R)...」ボタンを押すと製品登録画面を表示します。
ご意見・ご要望など
ご意見・ご要望などは
フォームメール
から送信してください。
更新情報は、
ブログ
でも配信してます。